- Manter o controle de estado dos componentes de interface;
- Alinhar ouvintes de eventos com seus respectivos eventos;
- Controle de navegação entre páginas, que deve ser realizado pelo servidor;
- Permitir que validações e conversões sejam realizadas no lado do servidor.
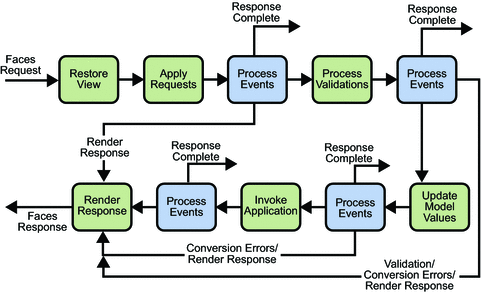
Indo direto ao assunto, o ciclo de vida do JSF se divide em 6 fases (veja a figura abaixo), que são:
- Fase 1: Restore View (Restauração da Visão)
- Fase 2: Apply Request Values (Aplicar Valores da Requisição)
- Fase 3: Process Validation (Processar as Validações)
- Fase 4: Update Model Values (Atualizar Valores de Modelo)
- Fase 5: Invoke Application (Invocar Aplicação)
- Fase 6: Render Response (Renderizar a Resposta)
 |
| Ciclo de vida do JSF |
Vejamos agora o que acontece em cada uma.
Fase 1: Restore View (Restauração da Visão)
A partir de uma requisição proveniente do servlet FacesServlet, é identificado qual visão está sendo requisitada por meio do ID desta que é determinado pelo nome da página JSP. Tendo identificado a página, esta é salva no FacesContext (caso ainda não tenha sido salva) e sua respectiva árvore de componentes é construída.
A partir de uma requisição proveniente do servlet FacesServlet, é identificado qual visão está sendo requisitada por meio do ID desta que é determinado pelo nome da página JSP. Tendo identificado a página, esta é salva no FacesContext (caso ainda não tenha sido salva) e sua respectiva árvore de componentes é construída.
Fase 2: Apply Request Values (Aplicar Valores da Requisição)
Nesta fase, cada componente da visão, criado ou recuperado, passa a ter o seu valor. Nesse contexto, existem algumas diferenças ocasionadas pelo valor do atributo "immediate" em cada componente:
Nesta fase, cada componente da visão, criado ou recuperado, passa a ter o seu valor. Nesse contexto, existem algumas diferenças ocasionadas pelo valor do atributo "immediate" em cada componente:
- immediate = false: Neste caso, que é o padrão, os valores são apenas convertidos para o tipo apropriado. Se o valor é um Integer, é convertido para Integer.
- immediate = true: Os valores são convertidos e validos.
Fase 3: Process Validation (Processar as Validações)
Esta é a primeira manipulação de eventos do ciclo, aqui serão executadas as validações definidas pelo servidor em cada componente. Não existindo valores inválidos, o ciclo segue para a Fase 4. Existindo, uma mensagem de erro será gerada (adicionada ao contexto do Faces, FacesContext) e o componente é marcado como inválido. Neste caso, o ciclo segue para a Fase 6 (Renderizar a resposta).
Esta é a primeira manipulação de eventos do ciclo, aqui serão executadas as validações definidas pelo servidor em cada componente. Não existindo valores inválidos, o ciclo segue para a Fase 4. Existindo, uma mensagem de erro será gerada (adicionada ao contexto do Faces, FacesContext) e o componente é marcado como inválido. Neste caso, o ciclo segue para a Fase 6 (Renderizar a resposta).
Fase 4: Update Model Values (Atualizar Valores de Modelo)
Os valores enviados pela requisição e validados pela fase 3, são atualizados em seus respectivos atributos contidos nos backings beans, onde somente as propriedades enviadas são atualizadas. É importante dizer que, mesmo após a fase de validação, fase 3, os valores enviados podem estar inválidos a nível de negócio ou a nível de conversão de tipos, o que pode ser verificado pelo próprio bean.
Fase 5: Invoke Application (Invocar Aplicação)
Nesta fase, os valores dos componentes da requisição, estão validados convertidos e disponíveis nos backings beans. Assim a aplicação tem os insumos necessários para aplicar a lógica de negócio.
Outro fator importante dessa fase, é o direcionamento do usuário de acordo com as submissões realizadas pelo mesmo. Por exemplo, se ouve sucesso no processamento dos dados enviados, o usuário é redirecionado para uma determinada página, se não, permanece na mesma página.
Nesta fase, os valores dos componentes da requisição, estão validados convertidos e disponíveis nos backings beans. Assim a aplicação tem os insumos necessários para aplicar a lógica de negócio.
Outro fator importante dessa fase, é o direcionamento do usuário de acordo com as submissões realizadas pelo mesmo. Por exemplo, se ouve sucesso no processamento dos dados enviados, o usuário é redirecionado para uma determinada página, se não, permanece na mesma página.
Fase 6: Render Response (Renderizar a Resposta)
O processo o Renderizar a Resposta consiste na apresentação da página referente ao resultado da aplicação ao usuário. Neste contexto existem três possibilidades:
O processo o Renderizar a Resposta consiste na apresentação da página referente ao resultado da aplicação ao usuário. Neste contexto existem três possibilidades:
- Caso seja a primeira requisição da página: Os componentes associados são criados e associados a visão;
- Caso seja a primeira submissão: Os componentes são traduzidos para o HTML;
- Caso tenha ocorrido algum erro: Existindo os marcadores <f:message /> ou <f:messages /> na página, os erros são exibidos ao usuário.
Visão Geral
No desenvolvimento em JSF existem dois perfis diferentes de desenvolvedores: os que desenvolveram aplicações JSF e os que desenvolveram componentes. No primeiro perfil, as fases de maior foco são a 2, 3, 4 e 5. Já no segundo, são a 1 e 6, que estão mais relacionadas a árvore de componentes no lado do servidor e de componentes da visão. Sendo assim podemos agrupar as fases da seguinte forma:- Fases focadas no desenvolvimento de aplicações JSF
- Fase 2: Apply Request Values (Aplicar Valores da Requisição)
- Fase 3: Process Validation (Processar as Validações)
- Fase 4: Update Model Values (Atualizar Valores de Modelo)
- Fase 5: Invoke Application (Invocar Aplicação)
- Fases focadas no desenvolvimento de componentes de visão
- Fase 1: Restore View (Restauração da Visão)
- Fase 6: Render Response (Renderizar a Resposta)

poderia colocar um exemplo de app web fazendo uso das fases?
ResponderExcluirPosso sim. Você sugere um exemplo semelhante ao seguinte:
ExcluirUsuário acessa a tela: Fase 1
Usuário envia os dados: Fase 3
Este comentário foi removido pelo autor.
ResponderExcluirOpa, curiosamente fiz este diagrama ontem:
ResponderExcluirhttp://glidersoft.net/jsf2-cap-5/
Fico massa de mais o diagrama!
Excluir